Why your next CMS is headless
Martijn van der Pol
March 5, 2020
A content management system (CMS) is a software application or set of related programs that are used to create and manage digital content. In this blog post I will tell you about my ❤️ for headless.
Traditional CMS
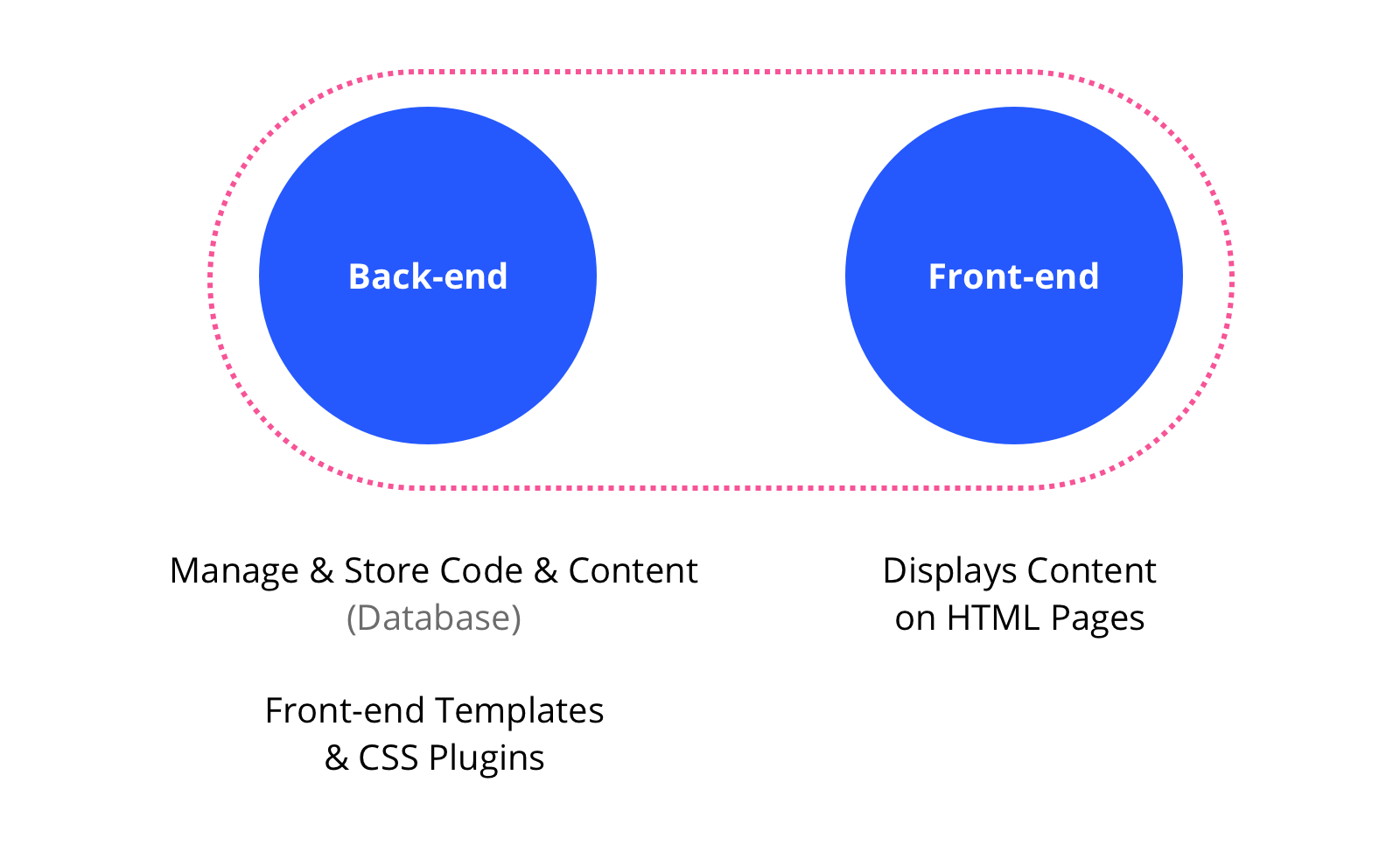
In a traditional or coupled CMS, the CMS architecture tightly links the back-end to the front-end. Besides creating, managing and storing content, the back-end is also responsible for rendering the content in the front-end template. And guess what? The front-end code is hosted on the same server as well.

In short, a traditional CMS is comprised of:
- A database where content and digital assets are stored
- A content management back-end where content is created and managed
- An application where publishers and designers create and apply design schemas
- A front-end that renders the published content
With a traditional CMS, your content creators are writing and publishing on the back-end of the same system your website visitors are viewing. Platforms such as WordPress, Umbraco, and even Wix.com are examples of traditional CMS architecture, because everything is managed within the same system.
Headless CMS
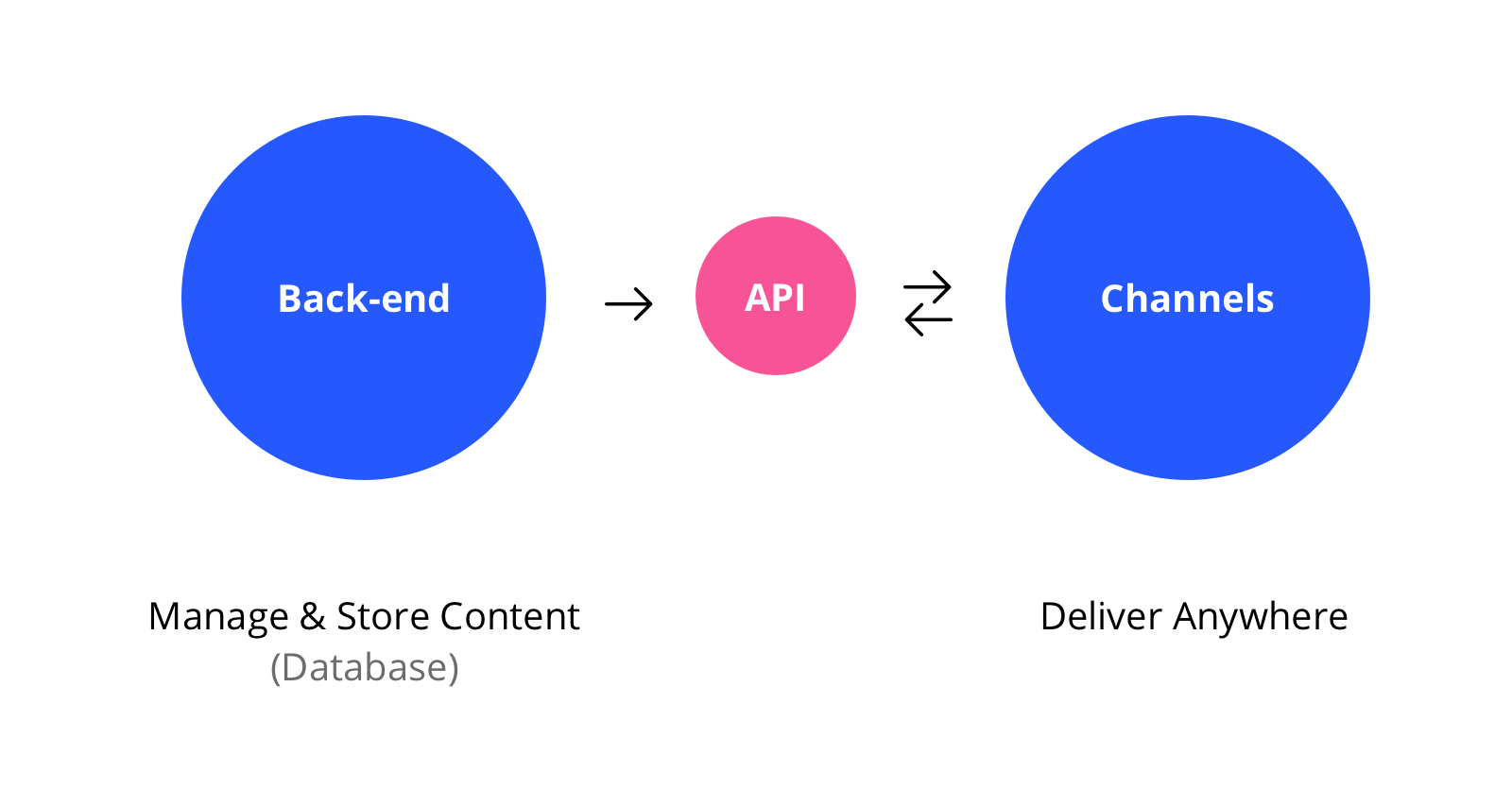
A headless CMS is a database which serves the data over a REST or GraphQL API. The key difference is the presentation layer (front-end); unlike a traditional (coupled) CMS, a headless CMS does not have a defined front-end system or presentation environment. Therefore, it gives you the ultimate freedom in regards to how and where you present your data. This means that headless is "API only, UI anything".
A headless CMS can push content to any device or channel with internet access. It enables you to publish the same content to a website, an app, a voice application or any other device connected to the internet, because the content isn’t bound by a predetermined user interface.

In short, a headless CMS is comprised of:
- A database where content and digital assets are stored
- A content management back-end where content is created
- An API that connects the content management back-end to any device or channel
- The ability to connect to any user interface, allowing organizations to use a platform best suited for the content
Headless benefits
At first, it makes sense to combine a set of tools within the same content creator-friendly system, but a traditional CMS has its drawbacks in comparison to a headless CMS. Let me give some clear benefits of why you should choose for a headless CMS:
- Multiple channels: Headless makes it easy to manage content in one place and distribute it among multiple channels such as a website, native app or even a voice application. It all follows the create once, publish everywhere philosophy.
- Front-end agnostic: Do you want to redesign your website? Simply create a project from scratch by using any preferred stack, because the most important thing is already waiting for you to be served; your content.
- Performance: A headless CMS gives you the possibility to statically generate your pages by using a static site generator such as Gatsby. Everybody should know that nothing beats static web pages; it’s fast, secure and more reliable than ever. Plus, you don’t need expensive servers to host your static website; a basic hosting provider will do.
- Developer experience: In the past I’ve worked on some websites using traditional CMSs. One thing I noticed while working on those projects, was the fact that the front-end code needed to be transformed into something the traditional CMS could render. In short, every change in the front-end led to an update in the CMS templates. This repetitive task needed to be taken care of by a back-end developer.
When using a headless CMS, the front-end code is independent from the back-end, which allows front-end developers to do front-end related stuff, and back-end developers to do back-end related stuff. When developers are happy, the work efficiency will thrive, which comes down to an awesome product and a happy client! 🎉
Get started
Excited to try it out yourself? We strongly recommend Strapi:
“A flexible open-source Headless CMS which gives developers the freedom to use their favorite tools and frameworks, while helping editors to easily manage their content and distribute it anywhere. By making the admin panel and API easily customizable and extensible through a plugin system, Strapi enables the world’s largest companies to accelerate content delivery while building better digital experiences.”
Need help or want to know what headless can do for you organisation? Feel free to contact us.